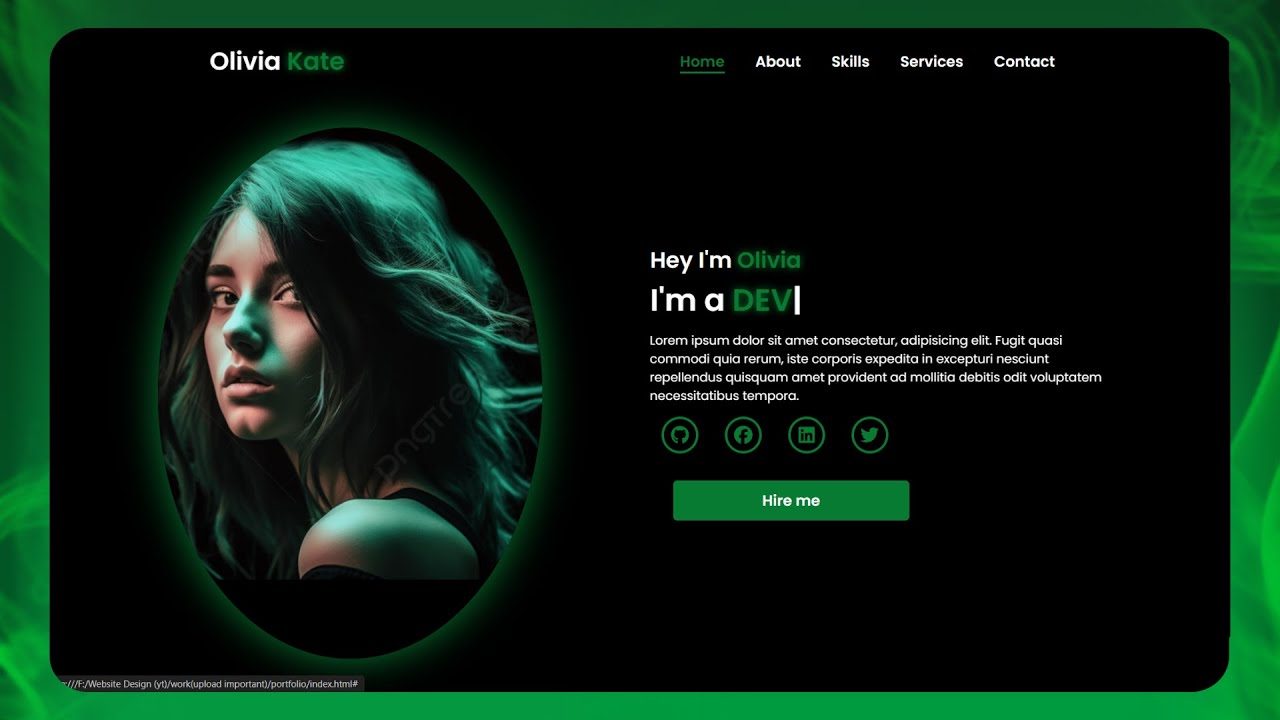
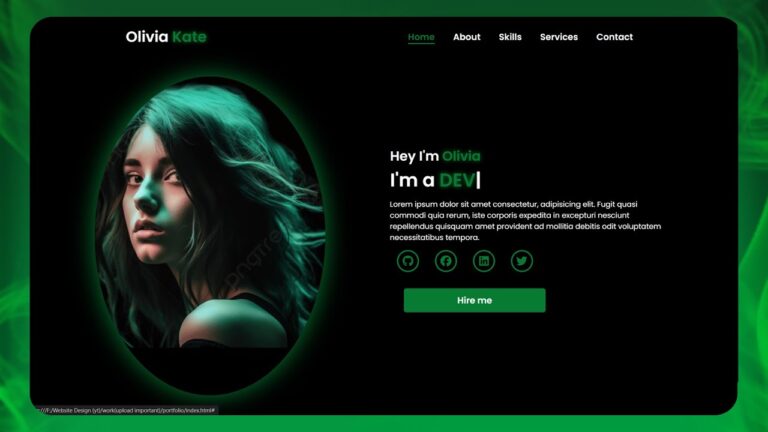
Create a Responsive Portfolio Website Using HTML CSS and JS | 💯 Free Source Code Download

871 Downloads
A responsively designed portfolio website made using HTML, CSS, and JavaScript showcases your works in an interactive way, adding so much visual oomph. The site should respond to different screen sizes, thus ensuring the best user experience on both desktop and mobile platforms.
Free Source Code:
The project will be followed by free downloadable source code. The structure is clean, with commenting in an easy way to customize. That way, users on the website can easily modify it according to their needs or even extend it with new features.
Features of our Free Template
Responsiveness of Layout: Adaptation of design to varied width of screen sizes, based on flexible grid systems, either by using CSS Flexbox. Using media queries, it will be possible to apply more different styling for smaller or larger screens.
Navbar: The navigation bar should be responsive enough to collapse into a menu icon at a smaller screen. It involves interactivity with HTML providing the structure while its interactivity is handled by CSS/JavaScript.
Hero Section: This typically would contain an introductory message, background image, or a scaling-up-and-down-with-screen-resolution video. It typically goes on the home page.
Portfolio Section: This would comprise your projects being showcased through thumbnails, which could expand for details or link externally. CSS Grid does it for better visualization, with hover effects over them.
About Section: This section provides a small bio of self, skills, and experience, including contact information. Animations or scrolling may be accomplished with JavaScript.
Contact Form: A functional contact form in HTML/CSS for design purposes, while forms may be validated through JavaScript.
Footer: A simple, clean footer containing links to social media, contact information, or other resources.
Technologies Used:
HTML5: Provides the skeleton for the web pages.
CSS3: Styling of the pages, making responsive and nice-to-view.
JavaScript: It provides interactivity for things such as animations, form validation, response navigation behavior.