Burger Restaurants Ecommerce website with source code CSS and HTML

643 Downloads
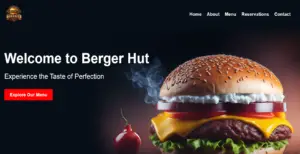
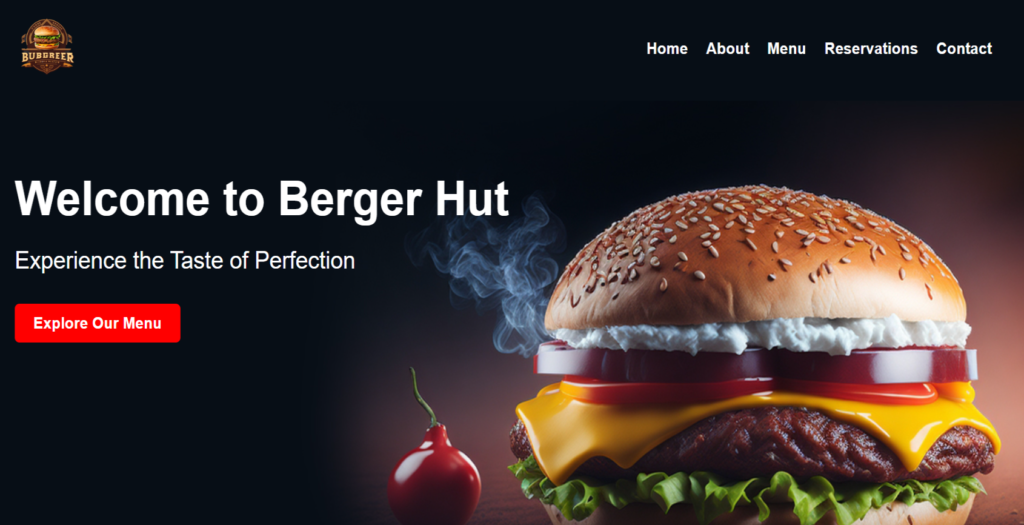
Creating a dynamic and engaging berger hut website involves incorporating visually appealing elements, user-friendly website navigation,responsive website and interactive features that highlight the culinary delights on offer. Here’s a detailed description of a fictional berger hut website for a gourmet restaurant. A high-quality video loop showcasing the restaurant’s signature dishes being prepared in the kitchen. The video is muted and plays in the background, giving a glimpse of the culinary expertise.
The main headline fades in over the video with a classy, elegant font. A subtle drop shadow effect makes the text stand out. A button (“Reserve Your Table”) with a gentle pulsing effect to draw attention without being too aggressive.
As the user scrolls down, various sections (About Us, Menu Highlights) slide in with smooth transitions from different directions (left, right, bottom), maintaining a seamless flow. Team member photos displayed in a grid with a hover effect that enlarges the photo slightly and reveals a brief bio with a smooth fade-in.
berger hut Blog post previews slide in from the sides as the user scrolls. Each post card has a hover effect where it lifts slightly and casts a shadow, indicating interactivity. Thumbnails of blog posts slightly enlarge and lift on hover, making them appear more interactive and clickable. An embedded map showing the restaurant’s location with a custom map pin.
The map pin bounces gently when the user first visits the page, drawing attention to the location. Form fields animate with a subtle border color change when focused. The submit button changes color and size slightly when hovered over, making it more inviting to click.
Social media icons have a hover effect where they enlarge and change color, encouraging users to click through to the restaurant’s social media pages. The signup field for the newsletter has a glowing border effect when the user hovers over it, enticing them to subscribe.
A custom loading animation featuring the restaurant’s logo with a spinning fork and knife ensures a branded and professional look even during wait times. All animations and transitions are designed to be smooth and consistent, providing a cohesive and enjoyable user experience.
The website animations are optimized for all devices, ensuring that mobile and tablet users experience the same level of interactivity without performance issues. By incorporating these elements, the food website not only highlights the restaurant’s culinary offerings but also provides an engaging and immersive experience for the user.
Features of our Free Template
-
- Homepage:
- Attractive and welcoming homepage with high-quality images of burgers.
- Navigation bar for easy access to different sections of the website.
- Featured products section showcasing popular or new burger items.
- Product Listings:
- Organized product listing pages with thumbnails and brief descriptions.
- Filters and search functionality to help users find specific burger types or categories.
- Product Details:
- Detailed product pages with images, descriptions, ingredients, and pricing.
- “Add to Cart” button for quick purchases.
- Customer reviews and ratings for each product.
- Shopping Cart:
- User-friendly shopping cart interface that shows selected items, quantities, and total price.
- Options to update quantities or remove items from the cart.
- Proceed to checkout button for seamless transition to the payment process.
- Checkout Process:
- Secure and straightforward checkout process.
- Forms for shipping information, payment details, and order confirmation.
- Order summary and confirmation page post-purchase.
- User Account:
- User registration and login functionality.
- Account dashboard for managing orders, addresses, and personal information.
- Order history and tracking.
- Responsive Design:
- Fully responsive layout that adapts to various screen sizes, ensuring a great user experience on desktops, tablets, and smartphones.
Technology Stack:
- HTML: Provides the structure and content of the website.
- CSS: Handles the styling, ensuring the site is visually appealing and user-friendly.
Source Code:
The source code for this project includes all HTML and CSS files necessary to set up and customize the burger restaurant ecommerce website. The code is well-organized and commented, making it easy for developers to understand and modify according to their needs.
- Homepage:
Recent Template


Make Animated Website Footer using Html & CSS
Creating an appealing and functional footer design for an animation-related website involves considering several elements that enhance the overall user



You may also like :)

Make Animated Website Footer using Html & CSS
Creating an appealing and functional footer design for an animation-related website involves considering several elements that enhance the overall user