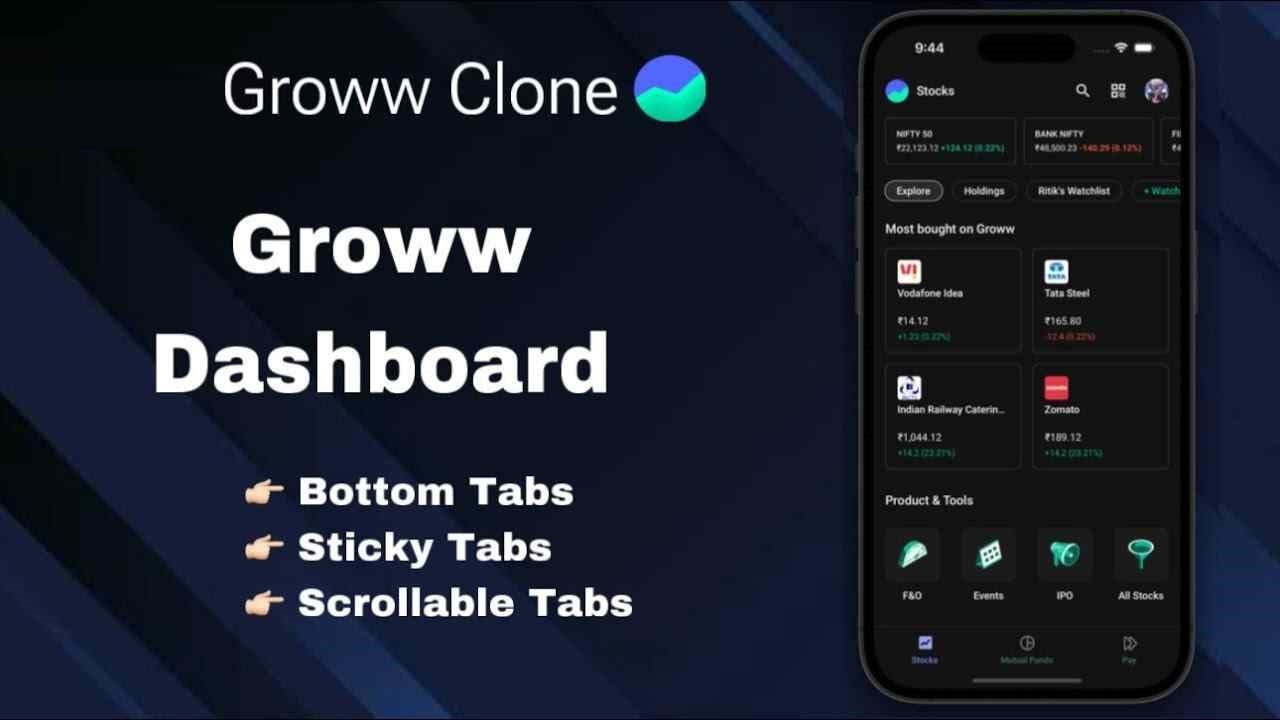
Groww Clone Complete using React Native, Node JS, AWS | App development

984 Downloads
Overview
Groww Clone App is a mobile app developed using React Native that enables users to have an intuitive platform through which one handles his/her investments and tracks the market trends to eventually invest in Mutual Funds, Stocks, and other financial instruments. This clone replicates the user-friendly interface and seamless experience of the original Groww app and makes it accessible across iOS and Android devices.
Features
User Authentication:
Email, phone number, or social network accounts provide secure log in and sign up. Two-factor authentication for added security.
Dashboard:
A comprehensive view of the user’s portfolio—investments in stocks, mutual funds, and ETFs. Real-time market trends, portfolio performance, and news.
Investment Options:
Browse and invest in a wide range of financial instruments such as Stocks, Mutual Funds, ETFs, and more. Detailed Information and Analysis for each investment option.
Watchlist:
Add and manage a custom watchlist of favorite stocks and funds. Receive price movements and news-based notifications of watchlisted items. Transaction History
Check history of all transactions like investment and withdrawals, dividends.
Easily filter and search for transactions.
Research and Insights In-depth research reports, market insights, and expert opinions Interactivity charts and graphs for Technical Analysis.
User Experience :
Easy navigation with a design minimalistic and smooth as in the Groww App.
Responsive UI/UX to ensure a uniform experience across all devices.
Notifications:
Real-time updates of market news and new investment opportunities through push notifications. Threshold alerters that are customisable based on user preferences.
Educational Resources:
Tutorials, blogs and videos to guide users to an informed decision.
Beginners’ guides.
Support:
In-app support for the resolution of any issues and customer queries.
Integration of chatbots for real-time assistance.
Technology Stack:
Frontend: React Native
Backend: Node.js – Handling API; Firebase or AWS – Real-time Data and Authentication
Database: MongoDB or Firebase Firestore
APIs:
Integrations with financial data APIs like Alpha Vantage or IEX Cloud for real-time market data.
Summary:
The Groww Clone App, developed on React Native, is an all-in-one platform that has brought the world of investments to the fingertips. It’s a very simple application with user engagement at its core and provides all tools for users to handle their investments efficiently; hence it becomes the choice of seasoned investors and beginners alike.
Pre-requisites
Resources Required
Procedure
Facing Difficultly to Understand.
Watch this video to get more clear understanding to setup this project.